wordpressでアイキャッチ画像を表示させる方法をご紹介します。
Pixabay Imagesをプラグインすることで、wordpressの投稿編集画面から簡単に画像を挿入することできます。
アイキャッチ画像はブログのトップページに表示される各記事の画像です。
毎回アイキャッチ画像に挿入する画像を探すのは大変です。
Pixabayの無料画像を使用してアイキャッチ画像を挿入していきます。
pixabayとは無料で写真を提供しているコミュニティです。
Pixabayの無料画像はクオリティが高いので、おすすめです。
Pixabayを使用することで、いちいち別のサイトから画像を探しに行かなくても、すぐにwordpressの投稿編集画面から画像を探して、挿入することができるので便利です。
目次
アイキャッチ画像を挿入する
アイキャッチ画像を挿入していきます。
「Pixabay」をクリックします。
※Pixabayが表示されていない人は、「Pixabay Imagesをプラグインする」の見出しの記事を読んでプラグインしてください。
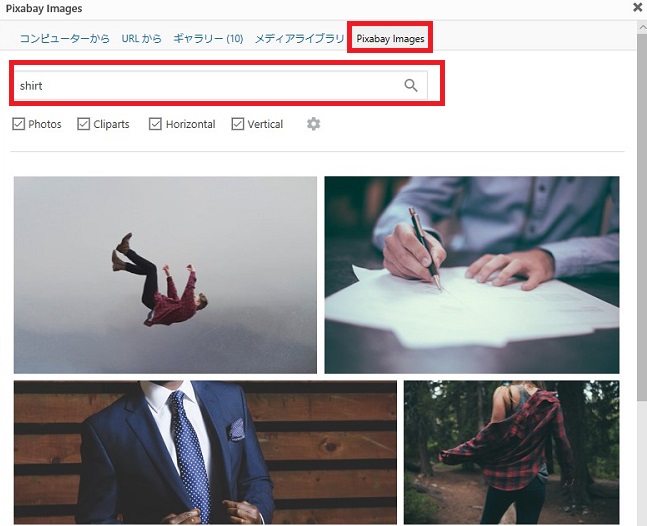
「pixabay Images」タブを選択します。
検索欄に記事に関連するキーワードを英語で入力し、写真を見つけます。
写真を見つけたら、写真をクリックします。
サイズ:「大サイズ」を選択します。
赤枠の「アイキャッチ画像として使用」をクリックします。
「投稿に挿入」をクリックします。
アイキャッチ画像、記事のファーストビュー画像を挿入することができます。
(記事のファーストビュー画像とアイキャッチ画像ともに同じ画像を挿入します。)
※記事のファーストビュー画像は記事の最初に表示される画像です。
Pixabay Imagesをプラグインする
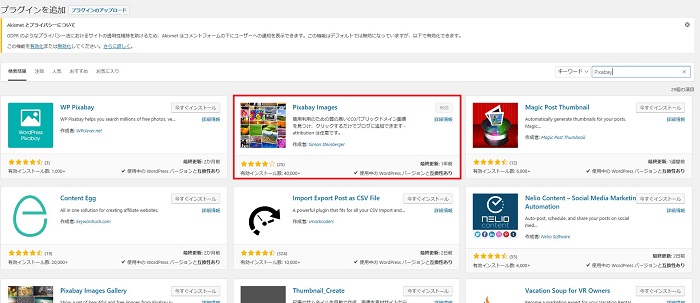
プラグインを追加画面の検索欄に「Pixabay」と入力して検索すると、赤枠の「Pixabay Images」が表示されます。
「Pixabay Images」プラグインを追加します。
投稿編集画面の赤枠の部分に「Pixabay」が表示されます。
最後に
アイキャッチ画像を簡単に表示させる方法をご紹介しました。
アイキャッチ画像は記事の顔になりますので、記事と関連するもの、なおかつ惹きつけられる画像を取り入れることが大切です。