こんにちは。あいりです。
ランディングページのデザイン集による講座系、キャンペーン系の制作のコツをご紹介します。
キャンペーンを作るのでランディングページが必要だけど、どう制作したらいいのか分からない。
自分で講座を開いてランディングページで集客したいのだが、ランディングページの制作の仕方が分からない。
多く世に出回っているランディングページの中で、惹きつけられるランディングページのデザインがあります。
惹きつけられるランディングページとはどういうデザインをしているのでしょうか。
ランディングページを制作する上で、各カテゴリー(飲料、美容、健康商品、講座系、キャンペーン系など)によって、訴求する内容が異なるため、ランディングページのデザインが変わっていきます。
今回はキャンペーン系、講座系のランディングページに焦点をあてて、「LP ARCHIVE」というランディングページのデザイン集サイトに掲載されているランディングページを参考に制作のコツをご紹介します。
目次
ランディングページのデザイン集からみる制作のコツ
ランディングページのデザイン集から購買がそそられるようなデザインを厳選して選びました。
なぜ購買がそそられるのか、厳選したデザインからみる制作のコツをご紹介します。
サービス・キャンペーン系
制作のコツは2点です。
1.キャンペーン、サービスで特にアピールしたい内容は他の文字よりも目立たせるようにデザインすること
目立たせるやり方は様々な方法があります。
例えば、、
・文字を大きくする
・文字に蛍光ペンなどでラインを引く
・文字のデザイン(枠で囲った文字など)
・文字の色は補色または赤色を使用する
(補色とは特にアピールしたい箇所の全体的な色味と反対の色を使用する)
2.キャンペーン、サービスで特にアピールしたい内容のデザインは統一すること
キャンペーン、サービスでアピールしたい内容のデザインに統一感をもたせることで、読者にとって「このデザインはアピールしたいポイントなんだ」と認識しやすくなります。
実際のランディングページの例にとってご紹介します。
参考ランディングのURL:
https://rdlp.jp/archives/otherdesign/lp/25021?cp=mypage&sort_order=recommend
キャンペーン系のランディングページです。
キャンペーン内容「3泊5日の旅にご招待!」「3000円分プレゼント」を目立つように文字の大きさを他の文字より大きくしたり、蛍光ペンでラインを引いています。
どの内容が読者にとってお得の情報なのか分かりやすいデザインになっています。
キャンペーン内容を目立たせるように意識したデザインを心がけましょう。
参考ランディングページURL:
https://rdlp.jp/archives/otherdesign/lp/19172?cp=mypage&sort_order=recommend
サービス系のランディングです。
サービス内容で特にアピールしたい箇所を蛍光ペンでラインを引いたり、文字を枠で囲ったデザインしています。
また、サービス内容で特にアピールしたい箇所のデザインは統一されています。
このランディングページの場合は以下の3つデザインで統一されています。
・蛍光ペンのライン
・枠で囲った文字
・枠で囲った文字と点線
読書にとって、このサービスは他と違ってどこにメリットがあるのか知りたいときに、アピールポイントがデザインされていて、デザイン統一されていると、情報が把握しやすくなります。
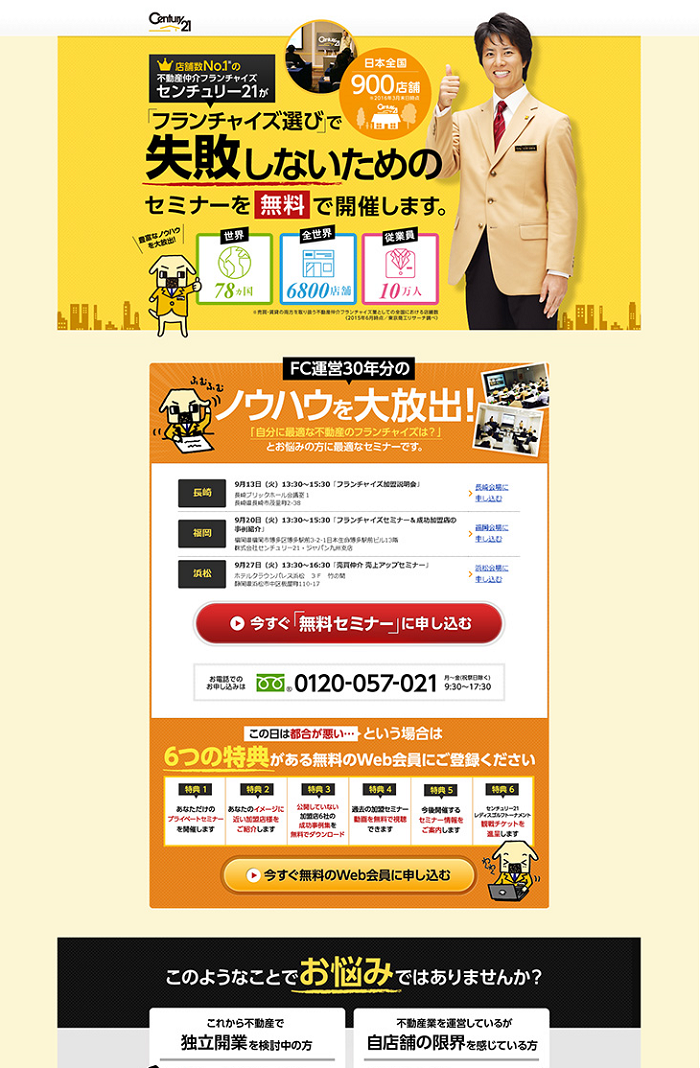
講座系
制作のコツは4点です。
1.ファーストビューに講座の概要が把握できるように情報を入れること
読者はファーストビューの内容を見て、講座の内容を聞いてみたいか判断をします。
ファーストビューに鋼材の概要が直感的にすぐに分かるように、アイコンや図を入れたり、強調したい箇所の文字はデザインしましょう。
文字がメインなので、写真や素材が文字の邪魔にならないようにしましょう。
2.申し込みボタンは大きく設置、色は補色などの目立つ色を使用する
申し込みボタンが小さいと読者は申し込みしたいのに押しづらいことを理由に離脱してしまう可能性があります。
申し込みボタンはできるだけ、大きく設置しましょう。
申し込みボタンの色は全体のランディングページの色味と反対の色である補色や目立つ色を使用しましょう。
補色の確認方法:
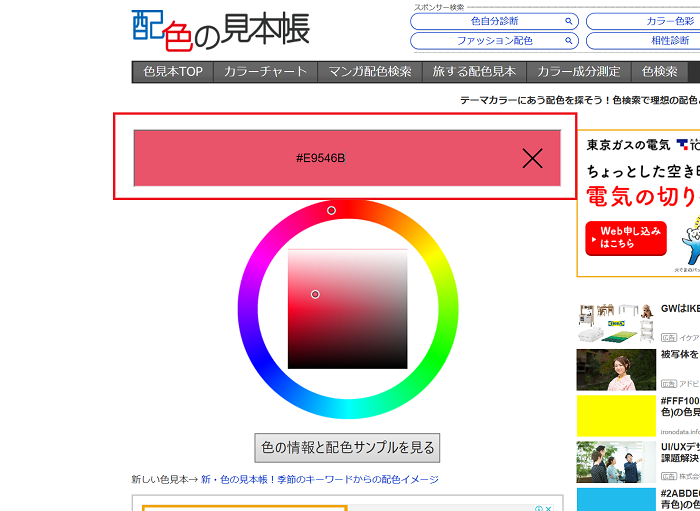
補色を探す場合におすすめの無料の配色ツール「配色見本帳」がございます。
配色見本帳のURL:
https://ironodata.info/search/
配色見本帳で「色検索」機能を使用します。
ナビゲーションバーにある「色検索」をクリックすると以下の画面が表示されます。
1.赤枠の箇所にカラーコードを入力し、「色の情報と配色サンプルを見る」を選択します。
2.補色が表示されます。
3.ランディングページの構成を意識すること
大体以下の流れで形成されることが多いです。
1.講座の概要
2.申し込み概要
3.現在、こんな悩みをかかえていませんか
4.解決策
5.講座をうけるメリット
6.受講者の声
7.講座を受け終わった後に待ち受ける未来像
8.申し込み概要
4.全体的な色味、テイスト、レイアウトは統一感を持たせること
講座のメインカラーを意識しつつ、各コンテンツごとにテイストを変えないことです。
これは講座と別のコンテンツを意味しているのかと読書を迷わせてしまうからです。
実際のランディングページの例にとってご紹介します。
参考ランディングURL:
https://rdlp.jp/archives/otherdesign/lp/19280?pn=2&sort_order=recommend
講座系のランディングページです。
ファーストビューに講座の内容がすぐに分かるようなデザインです。
アイコンを多用しています。強調したい箇所には吹き出しをしています。
写真、アイコンなどが文字を邪魔しないように配置されています。
全体的な色味、テイストも統一感があります。
また、見出しのデザインも統一されているので、見出しの箇所がすぐに分かるようになっています。
申し込みボタンも赤色を使用しており、ボタンが大きいので押しやすくなっています。
ランディングページのデザイン集のおすすめサイト
ランディングページデザイン集のおすすめサイトをご紹介します。
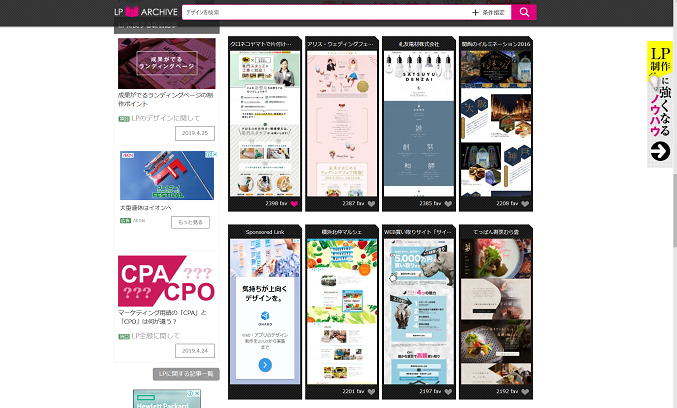
LP ARCHIVE
掲載されているデザインで良い!と思ったデザインを掲載していて、他のランディングページのデザイン集サイトよりもクオリティが高いデザインを沢山掲載しています。
ランディングページのカテゴリ別(キャンペーン、不動産、飲料、美容、教育など)、色味(赤、黄色、緑など)、イメージ別(シンプル、かっこいい、キレイなど)からランディングページのデザインを探すことができます。
私がランディングページのデザインを検索するときはカテゴリ別、色味別と複数検索条件を指定して探すことが多いです。
ランディングページを探していていいなと思ったランディングページのデザインをお気に入り登録することができます。
お気に入り一覧にカテゴリ別にフォルダを作成し、カテゴリ別にランディングページのデザインをストックしています。
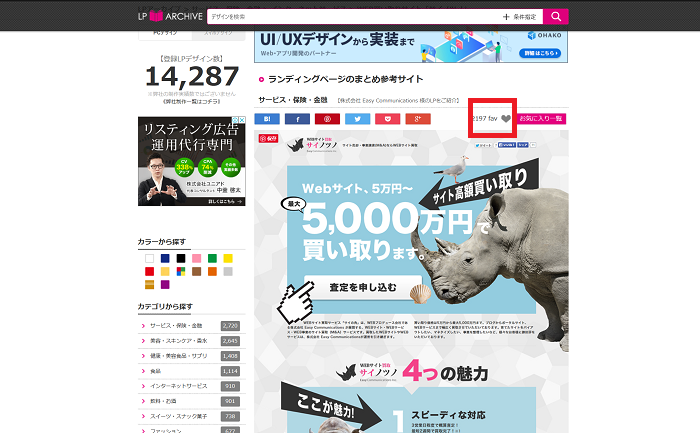
ランディングページのお気に入りの登録方法
1.LP ARCHIVEで気になったランディングページをクリックします。
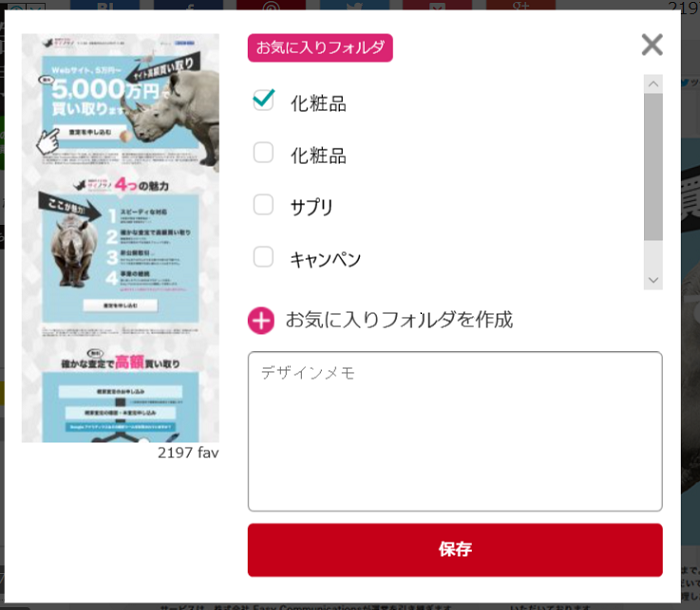
2.ハートの部分をクリックします。
3.すでに作成したお気に入りフォルダに入れたい場合はフォルダ名の横にあるチェックボックスにチェックをつける。
新規でお気に入りにフォルダを分けて管理したい場合は「お気に入りフォルダを作成」をクリックする。
4.新規でお気に入りフォルダを作成する場合はお気に入りフォルダ名の入力欄にフォルダ名を入力する。入力が終わったら「フォルダ作成」をクリックする
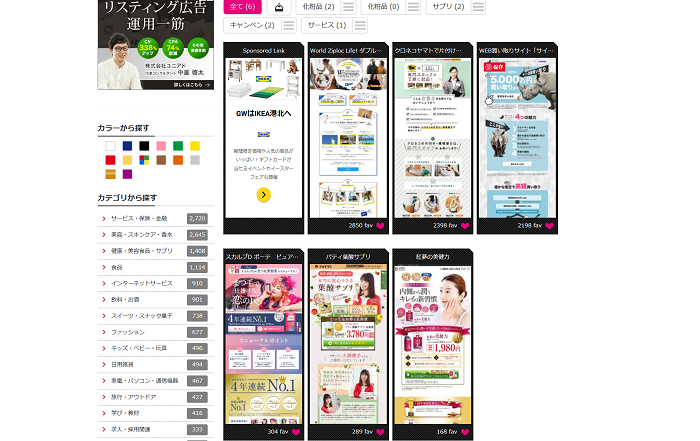
5.お気に入り一覧に登録されます。
最後に
ランディングページのデザイン集から制作のコツをつかめてきたでしょうか。
すでに世に出ているランディングページを見ていいなと感じたランディングページをストックしていきましょう
なぜ、ランディングページのデザインがいいなと感じたのか分析してみましょう。
制作のコツがつかめてくるのではないでしょうか。