
こんにちは。あいりです。
ブログのヘッダーデザインを作成するポイントをご紹介します。
ブログのヘッダーをデザインしたいと思ったことはありますか。
ブログのヘッダーはブログの顔であり、ヘッダーのデザインの良ければ、読者が興味を示してくれます。
ブログの思いをデザインとして一番に伝えられるのはブログを書いている本人です。
自分でデザインするように心がけましょう。
自分でブログのヘッダーをデザインするときに気を付けていきたいポイント、デザインするときに便利なフリーツールをご紹介します。
目次
ブログの推奨ヘッダー画像サイズ
各ブログの推奨ヘッダー画像サイズは以下になります。
各ブログによって推奨サイズが異なります。
WordPress
色んなテーマも含めて一般的な推奨サイズ
幅980ピクセル×縦250ピクセル
Simplicityテーマ(私が現在使用しているテーマです)
幅1070ピクセル×縦100ピクセル
f2ブログ
幅760ピクセル×高さ250ピクセル
はてなブログ
PC版: 幅1000ピクセル×高さ200ピクセル
スマホ版: 幅350ピクセル×高さ200ピクセル
アメブロブログ
幅980ピクセル×高さ300ピクセル
livedoor(ライブドア)
幅960ピクセル×高さ350ピクセル
ヘッダーの推奨サイズに合わせてヘッダーデザインを作成していきます。
WordPressのSimplicityテーマの推奨サイズの確認方法
WordPressのテーマによって推奨サイズが異なりますので、各自で確認する必要があります。
Simplicityで推奨サイズを確認する方法がございます。以下を参考にしてください。
確認方法
1.WordPressのダッシュボードで左横のバーにある「外観」にカーソルをあてる
2.カーソルをあてて「カスタマイズ」を選択する
3.ブログのカスタマイズ画面が表示されます。左横のバーにある「ヘッダー」を選択
4.左横のバーの一番上に推奨サイズが記載されているので確認する
WordPressのSimplicityテーマのヘッダーサイズの変更方法
WordPressのヘッダーサイズを変更することができます。
・ヘッダーの高さ
画面トップからグローバルメニューまでの高さを調整できます。
・モバイルのヘッダーの高さ
モバイルでの画面トップからグローバルメニューを調節できます。
操作方法はブログのカスタマイズ画面で「ヘッダー」を選択して頂くと、ヘッダーの高さの設定が左横のバーに表示されますので、調節してみてください。
WordPressのSimplicityテーマのヘッダーに画像を挿入する方法
作成したヘッダー画像をWordPressのヘッダーに挿入して編集しましょう。
Simplicityでの編集方法についてご紹介します。
編集方法
1.ブログのカスタマイズ画面の左横のバーにある「ヘッダー」を選択
2.「ヘッダー外側背景画像」でヘッダー画像を設定する
※挿入する画像の横幅の推奨サイズは横1280px前後、縦は640px以上だそうです。
3.「 グローバルナビを横幅いっぱいにする」にチェックする
ヘッダー全体に画像が表示されます。
参考にしたいブログのヘッダーデザインの探し方
ブログのヘッダーデザインを作成したいけれども、どうやって作成したらいいのか悩むと思います。
世に出回っているブログのヘッダーを見て、自分の気になったヘッダーデザインを見つけてレイアウト、配色を参考にするといいでしょう。
ブログのヘッダーデザインの参考が探すことができる便利なツールをご紹介します。
オススメ度★★★
ネット上にある画像を自分のボードに保存できるツールです。
デザインの参考探しをする際はぜひ活用しましょう。
Pinterestの検索欄に「ブログ ヘッダー デザイン」と検索するとブログのヘッダーデザイン画像が沢山表示されるので気になったデザインをクリックして保存してみましょう。
Pinterestで参考にしたいブログのヘッダーデザインが十分探せると思います。
おしゃれなブログ作成にぴったり!おすすめ無料画像素材
主に無料で写真素材を利用できるサイトをご紹介します。
海外のサイトのほうが、ハイセンスな画像が沢山ありますので、ぜひ使用してみてください。
写真AC
オススメ度★★★
無料で使用できる写真サイトになります。
無料会員登録は必要です。
写真の種類が豊富です。
ぱくたそ
オススメ度★★★
無料で使用できる写真サイトになります。
無料会員登録は必要です。
写真ACと合わせて使用してみてはいかがでしょうか。
IM FREE

オススメ度★★★
ユーザ登録は不要です。
海外のサイトでハイセンスなデザインばかりで、カテゴリ別に画像があります。
約3500素材ほどあります。
Unsplash
オススメ度★★
ユーザ登録は不要です。
自然系のハイセンスな画像ばかりありますので、ブログに載せるだけで、デザインを引き立ててくれます。
picjumbo
オススメ度★★★
ユーザ登録は不要です。
海外のサイトでハイセンスな画像が多いです。
カテゴリ別に画像を探すことができます。
pixabay
オススメ度★★★
ユーザ登録は不要です。
海外のサイトでハイセンスな画像が多いです。
検索欄に欲しい画像の関連ワード英単語で入力すると、関連の画像が表示されます。
おしゃれなブログ作成におすすめ!無料イラスト素材
無料イラスト素材を使用して、ブログのヘッダーデザインにさらにブラッシュアップしていきましょう。
イラストAC
オススメ度★★
写真ACと同じアカウントを使用することができますので、写真ACで無料会員登録していれば
登録不要です。
かわいい、おしゃれな幅広いイラストが沢山あります。
ベクター素材と呼ばれるイラスト素材が中にはあり、illustratorという有料ソフトを使用する必要があります。
illustratorソフトを持っていない方はベクター素材以外のイラスト素材を使用するようにしましょう。
Bg-Patterns
オススメ度★★★
パターン系背景素材で、ブログの背景素材として使用することをおすすめします。
素材数は200以上ございます。
ユーザ登録は不要です。
WordPressのヘッダーの作り方
画像をデザインして、ヘッダー用のサイズに加工するおすすめの無料ツールがありますので、ご紹介します。
バナー工房でヘッダーを作成
オススメ度★★
バナー用に画像サイズを調整してから、画像編集をします。
編集するときに画像にいろんな特殊効果(ぼかし、セピア、白黒など)を出せすことができます。
このツールのよいところは、加工前の写真を履歴で確認できることです。
特殊効果を使用するたびに、履歴に保存されます。
特殊効果を使用する前の状態の写真を履歴から引っ張ってきて、再度、修正を行うことができます。
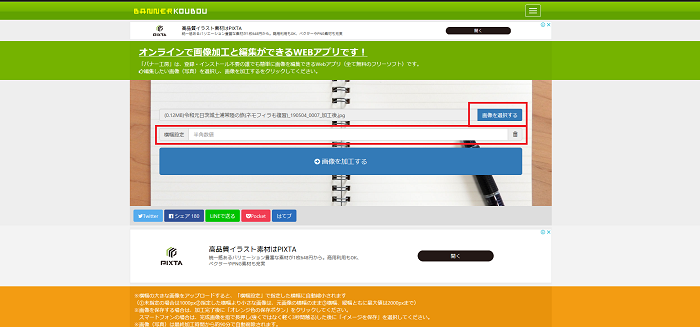
作成方法
1.加工する写真を選択し、「画像を加工する」を選択
※「横幅設定」でお好みの横幅サイズを半角数字で入力しましょう
例えば横幅設定で「400」と入力します。
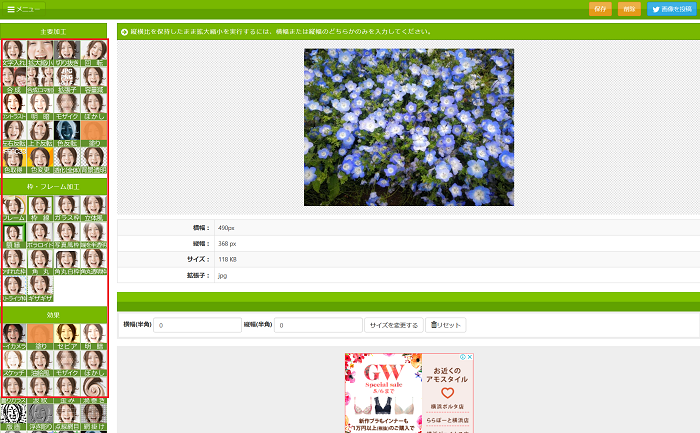
2.左メニューに写真の加工内容がありますので、お好みで選択
横幅、縦幅も調整して「サイズを変更する」を押下
3.右上部にある「保存」を選択
作成したヘッダーをダウンロードすることができます
簡単に画像を加工することができました。
canvaでヘッダーを作成
オススメ度★★★
・無料会員登録が必要です。
・100万を超える無料テンプレート、画像がほとんど無料で使用できる
・無料テンプレート、画像に文字を入れたり、図形を挿入するだけでクオリティの高いヘッダーデザインが作成できる
・素材、テンプレートの一部が有料になっているところもある
canvaを使用した作成方法をご紹介します。
作成方法
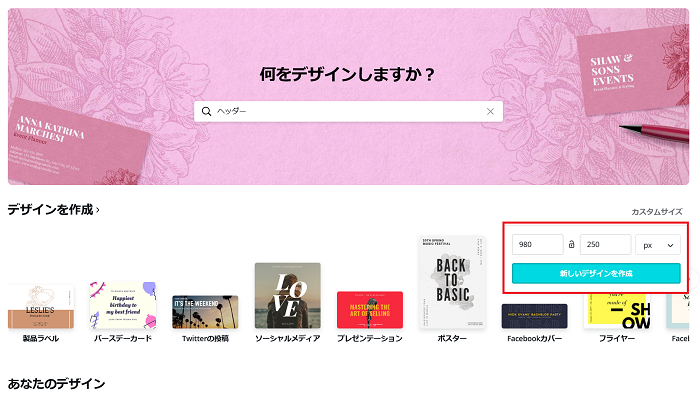
1.canvaにログインした後、作成したいヘッダーのサイズを入力し、「新しいデザインを作成」を選択
※wordpressのヘッダーの推奨サイズで入力しています。
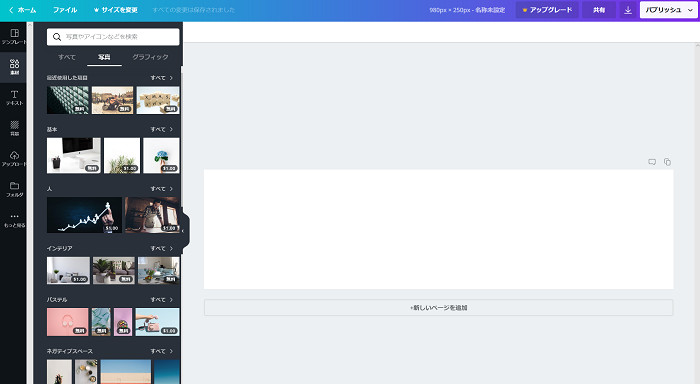
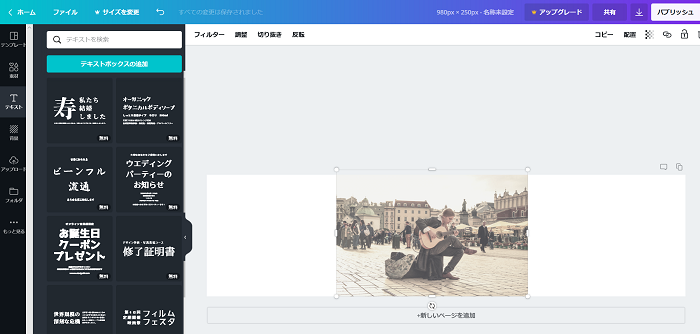
2.お好みの画像を選択
左横にある「素材」を選択する。
選択すると3つのタブから「写真」を選択します。
無料の写真から表示されますので、画像を選びます。
選択すると白い作業スペースに選択した画像が挿入されます。
2.画像のサイズを決める
画像の端をクリックして、移動させるとサイズを変更することができ、サイズの数値(幅、高さ)も確認できます。
3.画像を編集する
画像をクリックすると、上部のバーに画像を編集する用の以下の機能が表示されます。
それぞれお好みで調整しましょう。
・フィルター
セピア、モノクロ、青みがった色などに編集できます。
・調整
明暗、ぼかし、色合い、彩度の調整ができます。
・切り抜き
・反転
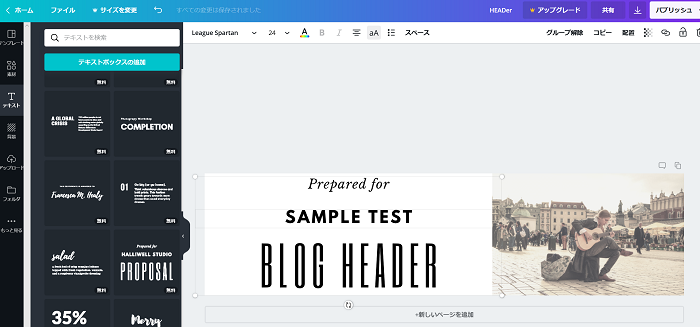
4.テキストを挿入
左横にある「テキスト」を選択します。
「テキストボックスの追加」を選択すると、テキストが挿入されます。
5.テキストを編集する
テキストを選択すると、上部のバーにテキストを編集する用の以下の機能が表示されます。
・テキストのサイズ
・文字間隔
・フォントスタイル
・文字色
・大文字設定
・文字の配置
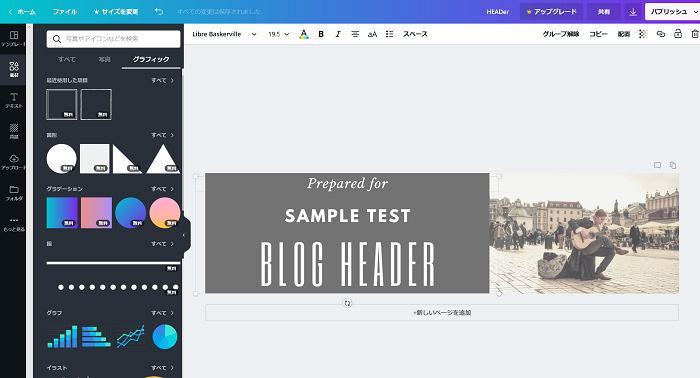
6.図形、イラストを挿入
左横にある「素材」を選択する。
選択すると3つのタブから「グラフィック」を選択します。
図形、イラストが表示されます。選択すると挿入されます
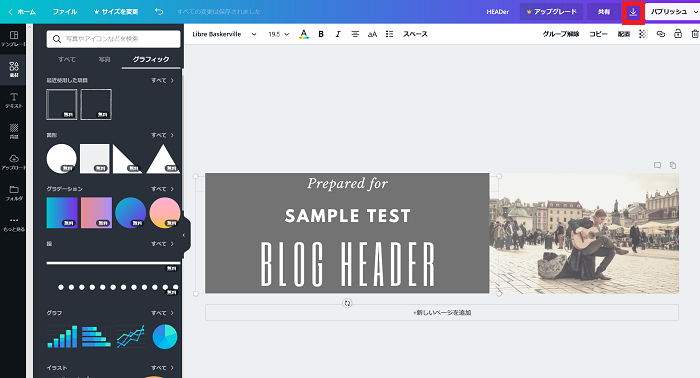
7.作成が完了したら「ダウンロード」を選択する
これでお好みで選択した画像でテキストや図形を挿入し、編集することでヘッダーを制作することができました。
最後に
ヘッダー用の画像は無料ツールで簡単に作成できます。
ブログのテーマを変更する都度、わざわざ外注しなくても、これなら自分で作成できますね。