こんにちは。あいりです。
wordpressで自動生成する目次の作り方をご紹介します。
ワードプレスで目次を設定したいけれども、自作で目次をhtml、cssでコードを書いて投稿記事ごとに入れこまないといけないと思っている方はいらっしゃいますか。
実は、、プラグインツールを入れるだけで投稿するたびに目次を自動生成してくれます。
とても便利なので、目次の作り方、設置方法をご紹介します。
目次
目次の自動生成「Table of Contents Plus」のプラグイン方法
Table of Contents Plusのプラグインツールを使用します。
wordpressの目次を自動生成してくれます。
特徴:
・見出し1(h1)〜見出し6(h6)としてつけているものに対してのみ目次が自動生成される
・目次を表示させる箇所を設定できる
・目次の背景色、見出しの階層別にどこまで表示させるか設定できる
・表示させたくない見出しの単位(見出し1(h1)〜見出し6(h2))を設定できる
プラグインする方法:
1.wordPressの管理画面から「プラグイン」を選択→「新規追加」を選択する
2.検索欄に「Table of Contents Plus」を入力し、検索する
3.「今すぐインストール」を選択する
4.プラグイン画面が表示され、プラグイン名の下にある「有効化」を選択する
プラグインツールの機能が有効になる
wordpressの目次デザインを設定する方法
Table of Contents Plusで目次のデザインを設定する方法をご紹介します。
下のような目次を作ります↓
設定する内容:
・記事の設置場所は記事の一番最初の見出しの上にする
・目次に載せる内容は見出し3〜見出し5とする
・デフォルトで表示されるときは目次を折りたたまないようにする
・タイトルを「目次」にする
・目次の色をブルーにする
設定方法:
まず、目次の設定画面に移ります。
wordpressの管理画面から「設定」を選択→「目次」を選択→目次の設定画面が表示される
最初に「一般」の設定を行います。
投稿記事に目次が自動生成されるように赤枠のように設定します。
見出しラベルについては任意で目次だと認識しやすい名前にするといいでしょう。
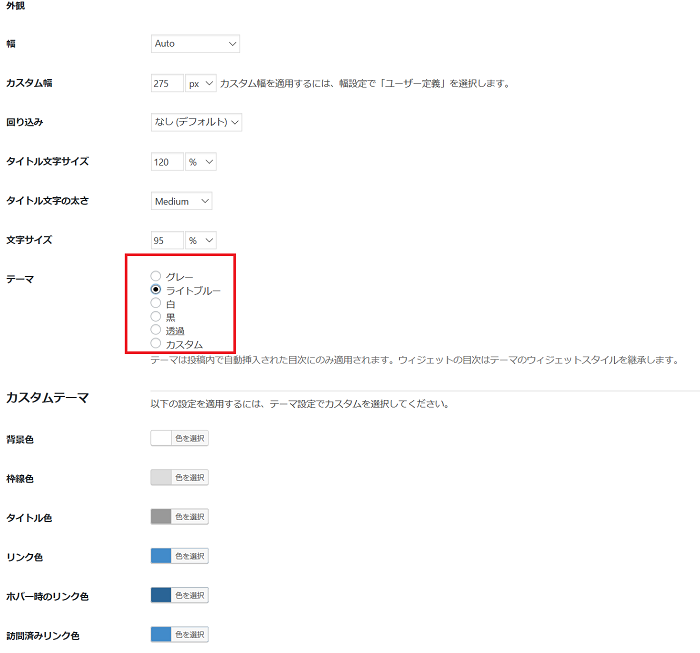
次に「外観」を設定します。
テーマの色を選択します。
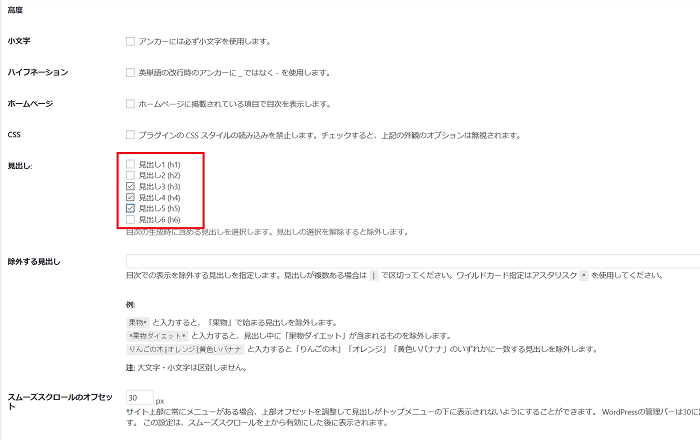
次に「高度」の設定を行います。
私の場合、投稿記事の見出しは見出し3でつけていますので、「見出し3〜見出し5」にチェックします
設定が完了したら、一番下までスクロールして「変更を保存」を選択する
設定した目次のデザインが反映されますので、確認してくださいね。
wordpressの目次を非表示にする方法
さきほどTable of Contents Plusで目次のデザインを設定した画面でつけたチェックをはずすだけで目次を非表示できます。
目次の設定画面で「一般」の設定で「自動挿入」にある「投稿」のチェックをはずすと非表示することができます。
最後に
4000文字以上のような長い記事の場合はwordpressに目次を設定したほうが読者にとって見やすく、探したい情報が手に入りやすくなります。
私は他の記事を読む場合はまず目次から見出しの内容をチェックします。
読みたい見出しに飛んで、記事の内容を見ます。
また目次に戻って見出しの内容を見て、読みたい見出しに飛んで、、の繰り返しを行っています。
目次は大事です。
また、目次を設定したのであれば、見出しの付け方、階層の付け方を工夫しないといけないですね。