ワイヤーフレームをパワーポイントで作成することができます。作成に便利なパワーポイント版のワイヤーフレームのテンプレート素材も紹介します。
ワイヤーフレーム作成ツールは沢山あるのですが、どうしても操作方法を新たに覚えないといけません。
時間がないからさっさとワイヤーフレームを作成したいですよね。
実はみなさんが使い慣れているパワーポイントでワイヤーフレームを作成することができます。
短時間で作成することができますので、一度試してみてください。
パワーポイントでワイヤーフレームを作成する方法をご紹介します。
また、ワイヤーフレームを作成する上でレイアウトを検討するネタサイトもご紹介します。
目次
ワイヤーフレームの作り方
ワイヤーフレームとは、どこにコンテンツを配置するか図形と線で主に記載します。
デザインの設計書のようなものです。
ワイヤーフレームを使用して、サイトを構築する前にディレクタークライアント、デザイナー、コーデイング担当たちと意識を合わせます。
ワイヤーフレームの書くレベル感については状況に応じて変わります。
テンプレートをもとにサイトを構築する場合は、一つ一つのレイアウトの配置に対してすべてピクセル単位でサイズを指定する必要はありません。
ただ、初めて依頼するデザイナー、コーディング担当にワイヤーフレームの内容を伝える場合は、ピクセル単位でサイズを指定する必要はあるでしょう。
ワイヤーフレームを詳細に記載しなければいけません
ワイヤーフレームを作成する前に準備するもの
あらかじめワイヤーフレームを作成する前に準備しておくべきものが以下でございます。
1.掲載するコンテンツの優先順位を決めておく
2.コンテンツのサイトマップを作成する
3.画面のレイアウトを決める
最近のトレンドを取り入れるのもよし、各業界によって使用されている画面レイアウトを参考にするとよいでしょう。
画面のレイアウトの種類の参考になるサイトでございます。
4.ヘッダー、フッダーのレイアウトを決める
ヘッダーとフッダーは訴求するターゲットによって検討していく必要があります。
同じ業界のヘッダー、フッダーを参考にするとよいですね。
ワイヤーフレームをパワーポイントで作成する方法
みなさんが使い慣れているパワーポイントでもワイヤーフレームを作成することができます。
参考にしたいサイトをベースにして、ワイヤーフレームをパワーポイントで作成していきます。
参考にしたいサイトをベースにワイヤーフレームを作成することで、ワイヤーフレームの構成を検討する時間を短縮するためです。
以下の手順で行います。
1.参考にするサイトを画面キャプチャを撮る
2.パワーポイントの作成サイズを変更する
3.コンテンツ箇所を図形や線で囲い、レイアウトを記載する
パワーポイントの作成サイズを変更する方法:
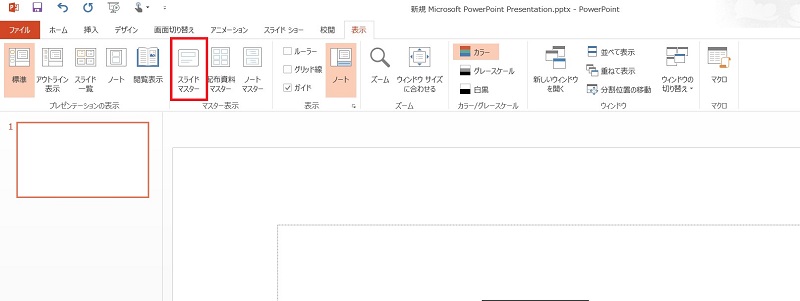
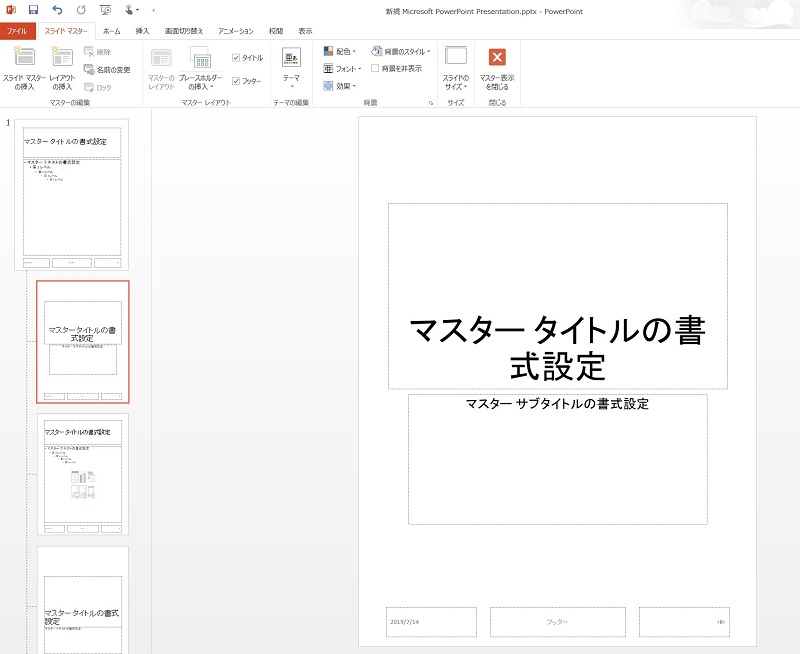
パワーポイントを起動して、表示タブにある「スライドマスター」を選択します。
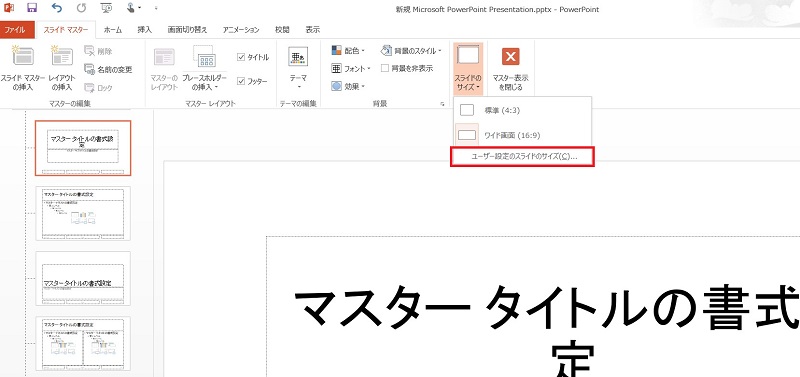
スライドのサイズ→ユーザ設定のスライドのサイズを選択します。
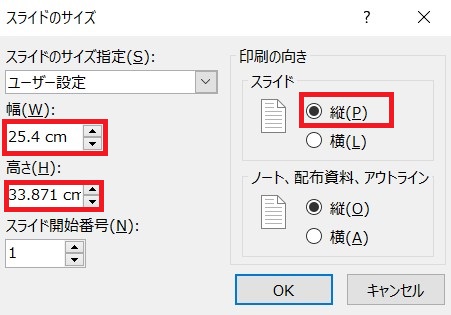
高さ:33.87cm
横:25.4cm
に設定します。
以下のサイトを参考にしました。
もし、上記の設定以外の変更した場合については以下のピクセルからセンチメートルへの返還式を用いて計算してください。
px(ピクセル)からcm(センチメートル)への変換式:
センチメートル = ピクセル ÷ 96px × 2.54cm引用先:クレスコエンジニアブログ
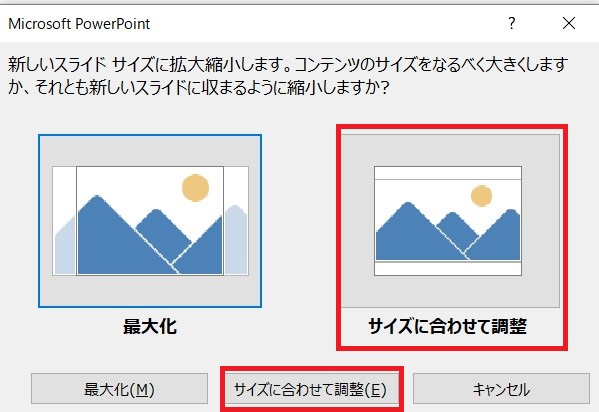
「サイズに合わせて調整」を選択します。
パワーポイントの作成サイズが調整されました。
早速ワイヤーフレームを作成します。
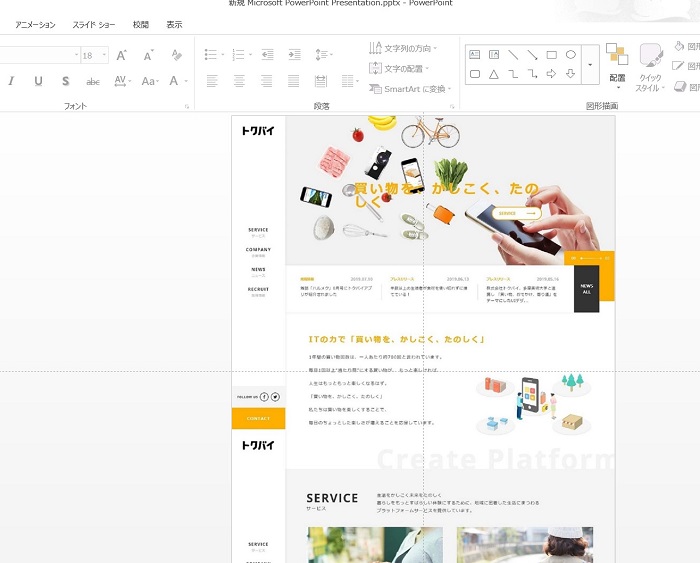
参考にしたいサイトをベースにしていきます。
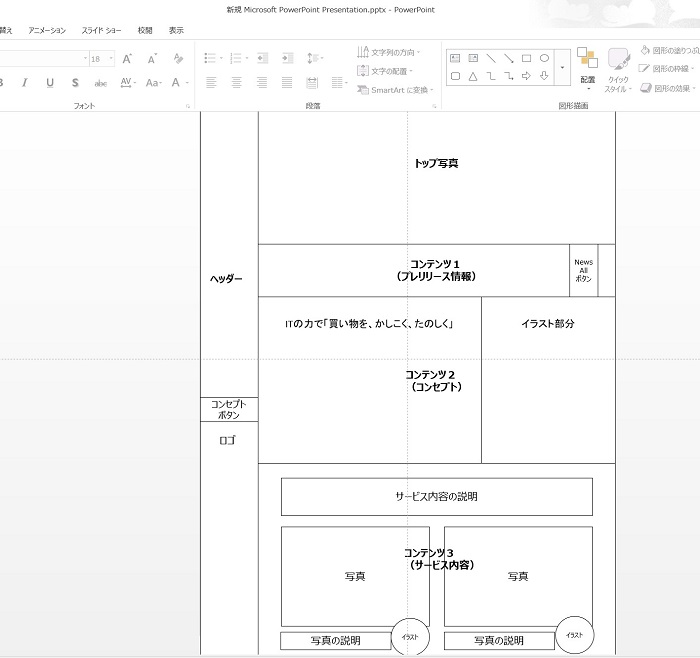
参考にするサイトを下に置いて、図形やテキストを入れてワイヤーフレームを作成しました。
特にトップ写真、各コンテンツ、ヘッダーの位置を確認しながら作成していきました。
操作が簡単なので、短時間で作成することができます。
無料のパワーポイントのワイヤーフレームテンプレートをご紹介
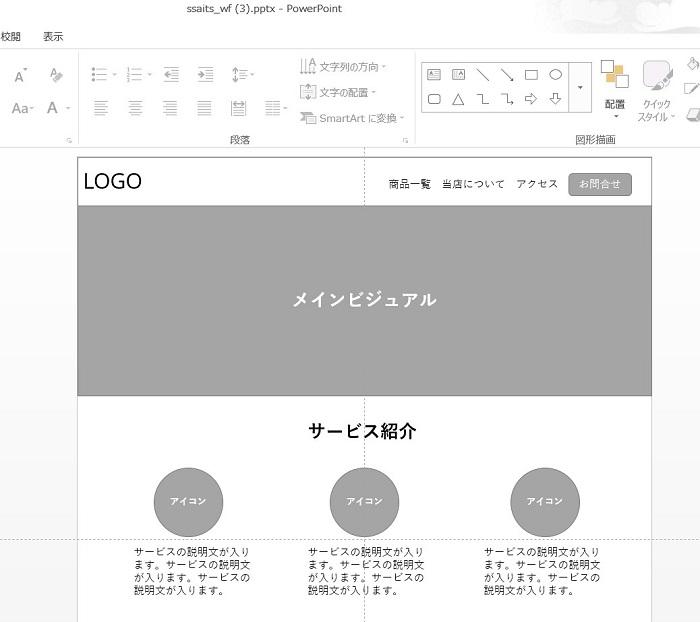
パワーポイントで作成したワイヤーフレームを無料でダウンロードできます。
手書きでワイヤーフレームを記載する方がいらっしゃると思いますが、後で変更修正するときに手間がかかるので、こちらのテンプレートを用いて、記載するといいと思います。
ワイヤーフレームに使用する便利な素材サイト
ワイヤーフレームに使用する便利な素材サイトをご紹介します。
ヘッダー、フッダーのデザインを集めたサイトでございます。
色んな種類のデザインを確認することができますので、おすすめです。
フッダーのデザインを集めたサイトでございます。
ワイヤーフレームを作成する上で参考になるホームページを集めたサイトでございます。
最後に
パワーポイントでもワイヤーフレームを作成することができます。