
こんにちは。あいりです。
google chromeの開発者ツールを使いこなしていますか。
開発者ツールを使用することによってJavaScript、HTML、CSSの動きを簡単に確かめることができます。
開発者ツールを使用すれば、例えば、ブラウザ上でCSSのソースコードを変更したいとき、変更結果をすぐに確認することができます。
開発者ツールを知っている人も知らなかったという方もこのブログの記事をきっかけに読んでいただければと思います。
目次
開発者ツールでできることは?機能説明
HTML、CSS、JavaScriptはブラウザ上で動かすことができます。
しかし、デバッグが難しい、不具合を特定するのが難しいといった問題があります。
開発者ツールを使用すれば、デバッグ機能もあるので、不具合の場所を特定しやすくなります。
ブラウザ上で動かすことができ、無料なので、どんどん積極的に使用していきましょう。
開発者ツールの機能をご紹介します。
・console(コンソール)
コンソールは色んなことに使用されます。
エラー情報の表示、ログの表示
・Elements(DOMインスペクター)
HTML、CSSのコードの表示、、レイアウトの要素の状態の確認
・レスポンシブ化(スマホのアイコン)
スマホのアイコンをクリックすると、レスポンシブ画面に移ります。
スマホやタブレットの画面サイズ別に設定すると、画面サイズに合わせて、webページがレスポンシブされた状態で表示されるようになります。
windows版chromeの開発者ツールを起動するショートカットキー
windowsでchromeの開発者ツールを起動する便利なショートカットキーをご紹介します。
いちいち設定のところから選択して開発者ツールを起動させるのはめんどくさいですよね。
F12またはctrl + shift + i を押すとchromeの開発者ツールを起動します。
surfaceの場合のchromeの開発者ツールを起動するショートカットキー
surfaceの場合はFn+ F12を押すとchromeの開発者ツールを起動します。
他のWindowsのPCと操作が異なります。
HTML、CSSのコードを表示する方法
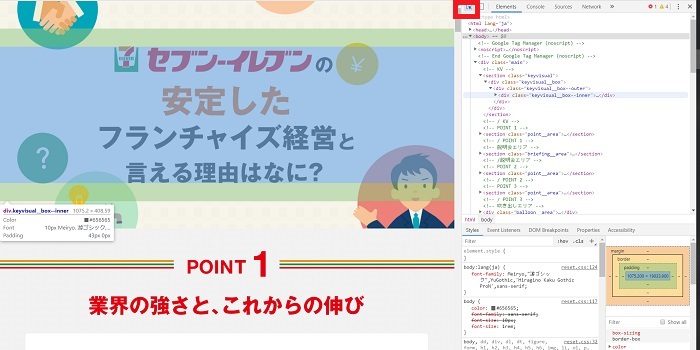
右上の四角と矢印マークがあるアイコンをクリックし、ブラウザ上の部分をクリックすると、クリックされた箇所のHTMLのソースコード、CSSのスタイル情報が表示されます。
クリックされた箇所の以下のCSSのスタイル情報が表示されます。
・サイズ(幅(weight)、高さ(hight))
・文字色(Color)
・フォントスタイル(fontStyle)
・パディング(padding)
HTMLはタグの情報が表示されます。
chromeの開発者ツールでcssを編集する
chromeの開発者ツールでcssを編集することができます。
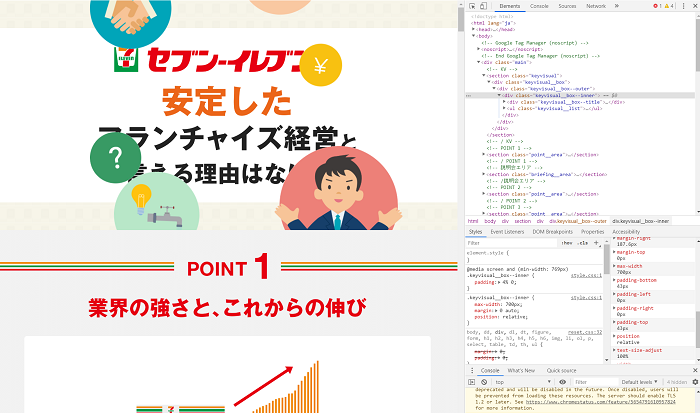
下部のStyleでクリックした箇所のCSSのスタイル情報が表示されます。
StyleでCSSの追加、変更を行うと、変更が反映されてwebページの画面の表示が変化します。
chromeの開発者ツールでcssを追加する
Styleの下部のあたりにある+をクリックすると新しいCSSのスタイルを追加できます。
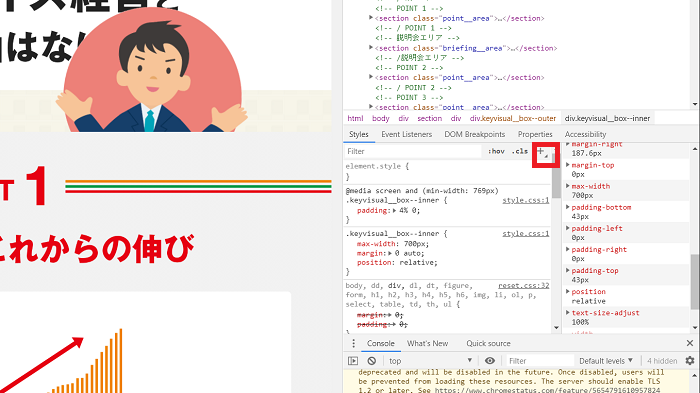
chromeの開発者ツールにあるcssの取り消し線とは
取り消し線がついているCSSのソースコードはCSSのスタイル情報が適用されていないことを示します。
恐らく優先度の高いCSSのスタイル情報が適用されている可能性がありますので、もしCSSのスタイル情報を変更したい場合は優先度が高いCSSのスタイル情報を探して変更する必要があります。
ただ、基本的なCSSの優先順位としましては、後に書いたCSSのほうが優先順位が高いです。
CSSのスタイル情報に!importantの宣言を使用した場合はすべての優先順位を飛ばして、最上位の優先順位となります。
!importantの宣言の例:
background: red !important;
chromeの開発者ツールでcookieを削除編集する
chromeの開発者ツールでcookieを削除する方法をご紹介します。
1.上部のapplicationを選択し、左側のStorageのCookieを選択する
2.Clear Allを選択し、Cookieを削除する
最後に
開発者ツールでHTML、CSS、JavaScriptの動作の確認することができます。
また、開発者ツールでHTML、CSSを修正した箇所がウェブページ上に反映されますし、クリックした箇所のHTML、CSSのスタイル情報をすぐに確認できるのでとても便利です。
どんどん使いこなしてみてください。