indesignで文字の入力、文字の間を調整する方法についてご紹介します。
indesignで早速文字の入力をやってみましょう。
どうやって文字を入力したらいいの?文字を入れたのはいいけど、書体や文字の大きさを変更したいという方に文字の入力、文字の書体、大きさの変更方法をご紹介します。
目次
indesignで文字入力(テキストツールで範囲を指定して入力)
indesignの文字入力にはいくつか方法があります。
文字入力方法は簡単です。
それぞれの状況に場合に応じた文字入力の方法を行って下さい。
文字の入力方法についてご紹介します。
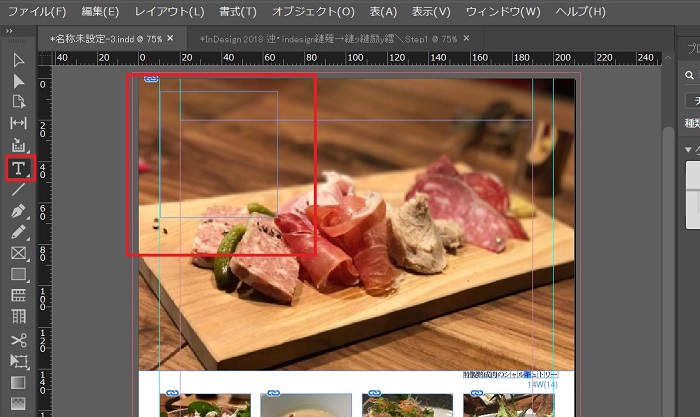
赤枠の文字ツールを使用して、文字を入力したい箇所をカーソルで当てて広げていきます。
そうすると赤枠のように文字が入力できる箇所の四角部分が表示されます。
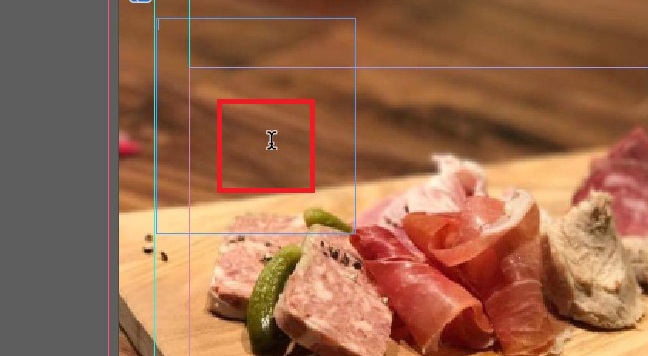
四角部分をダブルクリックすると文字がカーソルが文字入力用に切り替わり、文字が入力できるようになります。
indesignで文字入力(長方形フレームに入力)
ワイヤーフレームとして長方形フレームを使用してレイアウトを配置しましたが、長方形フレームに文字を入力することができます。
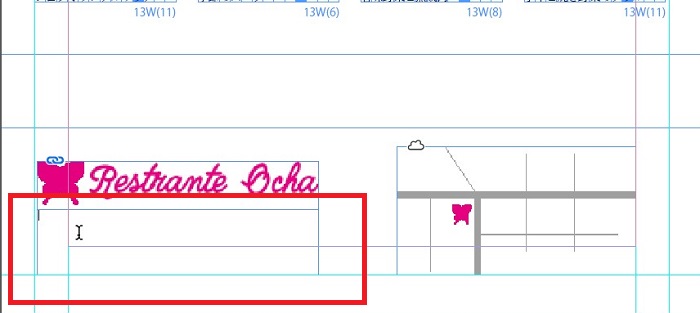
テキストツールのアイコンをクリックして、長方形フレームをダブルクリックするとテキストが入力できる状態になります。
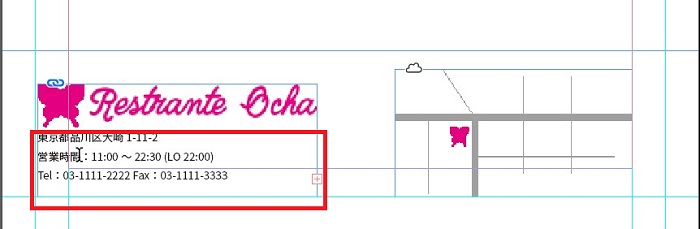
テキストを入れることができます。
indesigで文字の書体を変更する
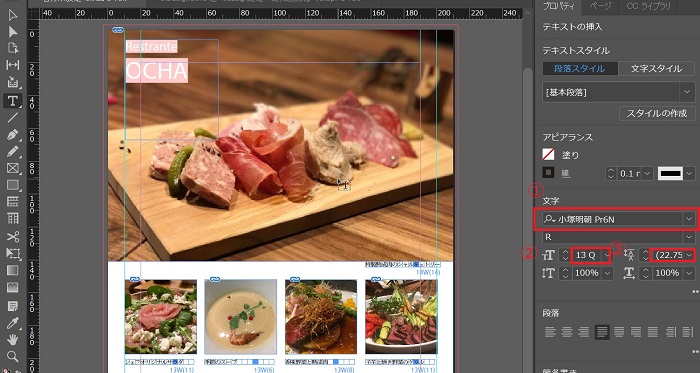
文字の書体の変更方法をご紹介します。
文字の書体を変更体文字をカーソルで選択し、①の赤枠の文字欄は現在使用しているフォントの書体を示しています。
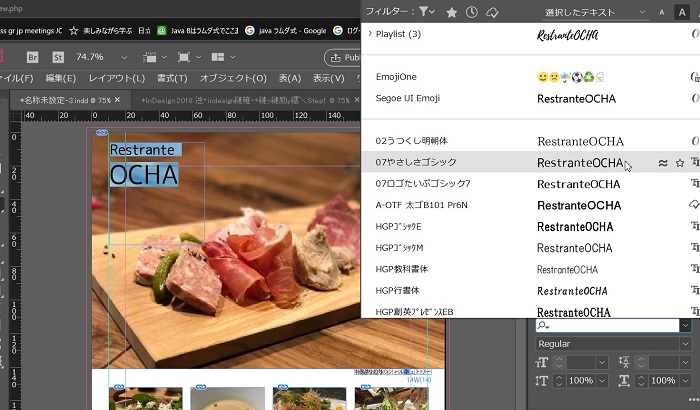
文字欄のフォントの書体は下矢印をクリックすると、色んな書体が表示されますので、使用したい書体を選択していきます。
文字の書体をすばやく検索するコツ
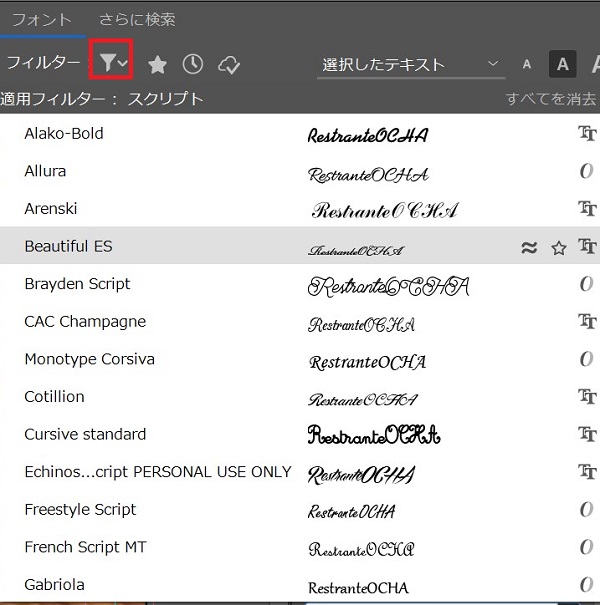
赤枠のフィルターをクリックします。
条件をつけてフォントの絞り込み検索をすることができます。
(自分のPCに内蔵されているフォント書体の絞り込み検索ができます。)
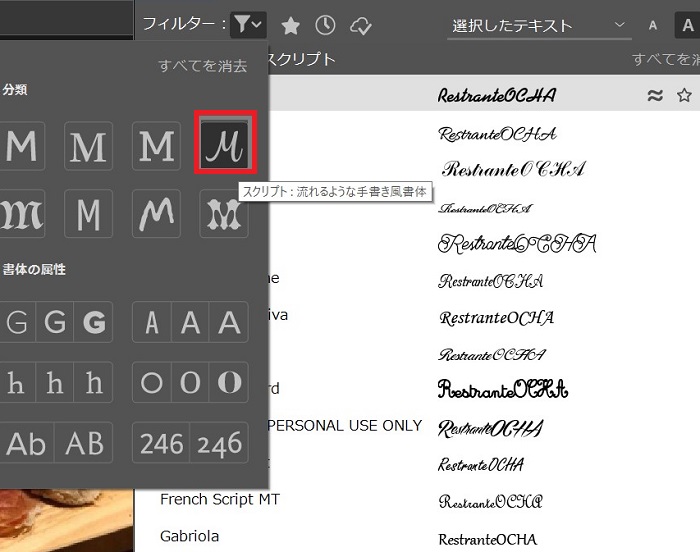
赤枠の文字の分類でスクリプト(流れるような手書き風書体)を選択すると、スクリプト系の文字が表示されます。
ある程度こういう書体にしたいという考えが決まっている場合はフィルターを使用してフォント書体を探したほうが早く探すことができます。
文字の大きさ、行間を変更する
文字の大きさは②で変更します。
文字の大きさを調整して、テキストのフレームに入らない場合はテキストフレームをカーソルで伸ばしてあげることでテキストを入れることができます。
文字の行送りを変更する場合は③で変更します。
文字の間隔調整する
文字の間隔を調整する方法をご紹介します。
文字を入力すると、文字によっては文字の間隔が空きすぎたりすることがあります。
文字1つ1つに割り当てられる空間が文字によって異なるからです。
1文字1文字の文字の間隔を整える場合、文字詰め(カーニング)を行う必要があります。
文字詰めは自動で行う方法と手動で行う方法があります。
おすすめのやり方は自動で文字詰め調整を行ってから、遠目で見て文字の間隔を確認しながら手動で文字詰めを行います。
文字詰め(カーニング)を自動で行う
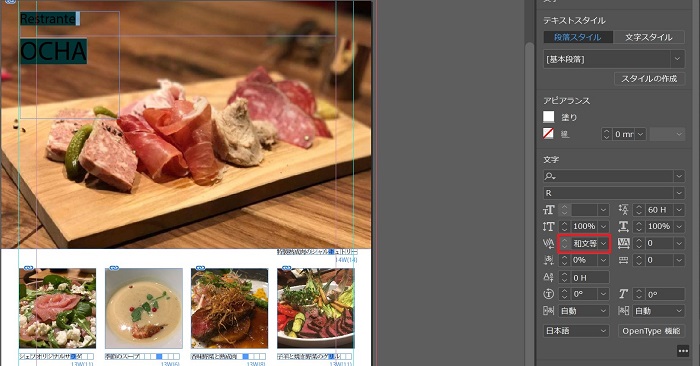
赤枠で文字詰めを行います。
文字詰めを自動で調整する方法は大きく3種類あります。
和文等幅
和文をベタ組み(文字詰めをしない)、欧文(英字)はメトリクスで文字間隔を調整します。
indesignのデフォルトで設定されています。
メトリックス
欧文(英字)のペアカーニング情報、プロポーショナルメトリックス情報をもとに間隔を調整します。
ペアカーニングとは特定の文字の組み合わせの空間の空き情報のことをいいます。
代表的な文字の組み合わせの例:「Tr」「LA」「Ta」など
オプティカル
隣り合った文字の形状に基づいて間隔を調整します。
文字によって間隔が詰まったり、広がったりすることがあります。
※メトリクスで自動文字詰め(カーニング)を行う場合に注意点があります。
事前設定を行う必要があり、プロポーショナルメトリクス情報にチェックを入れてから、自動文字詰め(カーニング)を行ってください。
事前設定を行わない状態でメトリクスで自動文字詰め(カーニング)を行った場合、OpenTypeフォントの書体には文字詰めが行われないからです。
OpenTypeフォントとはの説明については以下になります。
OpenTypeフォントは主流で使用されていることが分かります。
「OpenTypeフォント」とは、TrueTypeフォントをベースにし、PostScriptをサポートしたフォントフォーマットのことをさします。難しい説明は割愛して、最大の特徴は文字組版に特化した情報が搭載されていること。
グリフ置換情報 異体字切り替えをするための情報。 グリフ位置調整情報 文字ごとの字詰め情報。特定の組み合わせでの字詰め情報。 仮想ボディ情報 和文書体の仮想ボディを定義するもの。 上記の情報が搭載されており、どのアプリケーションで開いても、字詰め情報を崩すことなく編集・閲覧が可能。「OpenTypeフォント」以外のフォントフォーマットだと、アプリケーションによって字詰めが変わってしまい、見栄えが崩れてしまいます。このことから、DTP業界では「OpenTypeフォント」が主流となっているわけです。
今さら聞きたい!DTP DESIGN から参照
事前設定の方法は以下になります。
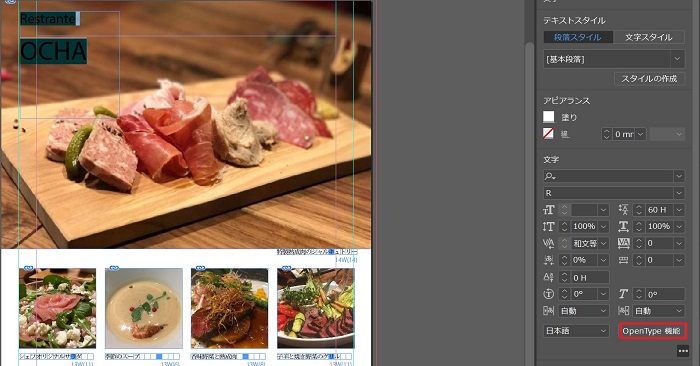
OpenType機能を選択します。
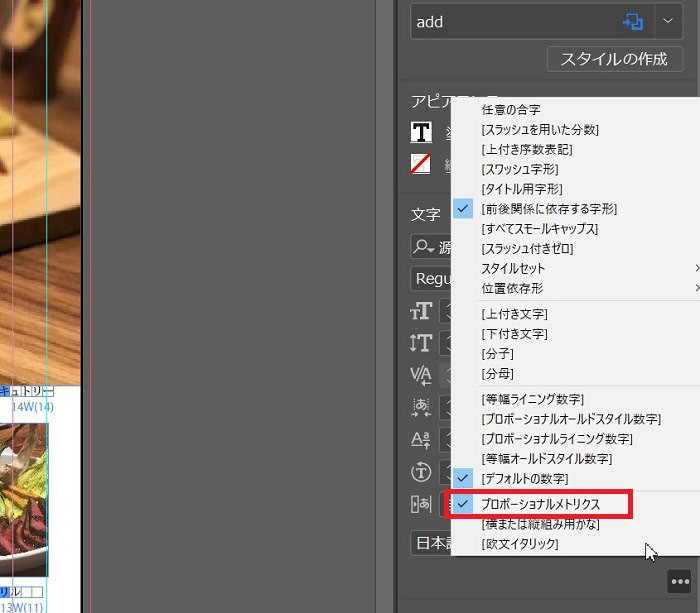
プロポーショナルメトリックスにチェックをつけます。
以上で事前設定は終わりとなります。
文字の間隔調整(カーニング)を手動で行う
文字の間隔調整を手動で行う方法をご紹介します。
文字と文字の間隔調整したい箇所にカーソルを当てて、目視で調整していきます。
Windowsの場合:
Altキーを押しながら、左右矢印キーを押していき、間隔を調整していきます。
Macの場合:
optionキーを押しながら、左右矢印キーを押していき、間隔を調整していきます。
文字詰め(カーニング)をトレーニングできる無料ツール
文字詰め(カーニング)のやり方はわかったけれども、どれくらい文字詰めしたらよいのか感覚がつかめない方がいらっしゃると思います。
無料でブラウザ上で文字詰め(カーニング)をトレーニングすることができます。
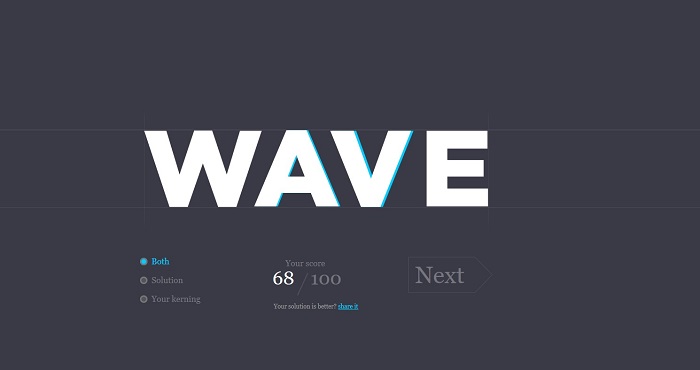
始めの文字と終わりの文字以外をカーソルで文字を移動させて、文字詰め(カーニング)を行います。
文字の移動が終わりましたら、「NEXT」をクリックし、正解と自分が文字詰め(カーニング)した位置の正確さが「Your Score」の点数で表示されます。
画像上にある「solution」は正解で青色で表示されています。
「Your Kerning」は自分が移動させた文字の位置を白色で表示されています。
正解と自分が文字詰め(カーニング)した位置がどれくらいずれたのか確かめることができます。
私の場合は「V」の位置の文字詰め(カーニング)が上手くできていませんでした。
最後に
文字の入力方法、文字の間隔調整方法をご紹介しました。
文字の間隔調整機能についてはとても奥が深いので、なかなか使いこなすのは難しいかもしれませんが、文字の間隔はデザインにとって、とても大事なところなので、使いこなしていただきたいところです。
文字の間隔が空きすぎている、狭すぎるのはパッと見てすぐわかります。
文字詰めがきちんとできていないのは詰めが甘いとみなされますし、デザインのバランスが崩れてしまいます。
これからも文字の間隔調整方法についての情報を随時更新していきたいと思います。