
こんにちは。あいりです。
ロゴを作成する無料ツール、デザイン参考サイトをご紹介します。
ブログのロゴを自分で一からIllustraterで作ろうとしたところ、ロゴっぽく見えず、あえなく断念しました。
1日かけても作成できませんでした。
ところが、ロゴを作成する無料ツールが世に沢山出回っていることを知り、いろんなツールを試して使ってみました。
ツールで私のヘッダーのロゴをなんと15分で作成しました!!
目次
無料でロゴのデザインを作成できるサイト
無料でロゴのデザインを作成できるサイトをご紹介します。
クレジット(ロゴの作成ツールを制作した会社名が入ること)がつかず、なおかつ無料で作成できるツールをになります。
Logo Garden

オススメ度★★★
海外のサイトになります。
サイト内に文字、イラストの入れ方などの操作マニュアルの動画があります。
動画を見ながら行うと操作がスムーズに進むと思います。
特徴はロゴ風のイラストをカテゴリ別に選択し、文字のフォントスタイルを自由に選択。それを組み合わせます。
また、文字を変形させたり、シャドウや影を入れることで、プロが作成するロゴのように見せることができます。
やり方をご紹介します。
やり方:
1.Logo Gardenのサイトに行き、「MAKE YOUR LOGO NOW」のボタンをクリック
クリックするとSYMBOLとマス目帳の画面が表示されます。
2.SYMBOLでお好みのイラストを選択する
SYMBOLはロゴのイラストのようなものなので、自分のお好みにあったものを選びましょう。
デフォルトでイラストが表示されていますが、別のイラストを選択すると、選択したイラストに変更されます。
イラストを選択すると、大きさの変更、矢印を選択すると、イラストの向きが変わります。
3.テキストを挿入する
テキストはマス目長の画面上にあるタブの右から3番目のアイコン(アイコンを選択すると、「Add Text」と表示される)を選択すると、テキストが挿入されます。
テキストを選択すると、入力できるようになっていますので、お好みの文言を入力しましょう。
4.入力したテキストを加工する
テキストの加工機能があります。
以下の機能がある場所はマス目長の画面上部のタブにあります。
・FONT(フォントスタイル)
・SIZE(フォントの大きさ)
・SPACING(文字間隔を調整)
文字間隔は広めにすると、見出しのイメージに見えます。逆に狭くすると説明文のように見えますので、調整してみてください。
・TEXT SHAPE(文字を曲線上にする)
よくあるロゴのスタイルでイラストの上に文字が曲線上になっているものがありますが、この機能で表現できますので使用してみてください。
5.イラスト、テキストを色変更、特殊効果を使用しよう
色の変更方法:
場所はマス目長の画面上部のタブにあるSPACINGの隣にあります。
イラストまたはテキストをクリックして選択し、色を選択すると、選択した色に変更されます。
特殊効果の使い方:
ペン先がキラキラしているアイコンを選択します。
以下の機能が使用できます。
・DISTRESS(ザラザラ感を出す)
・REFRECTION(反射)
・SHADOW(影)
・SHNE(光が当たっているようにみえる)
特におすすめなのが、REFRECTION、SHNEです。
よく見る企業系のロゴにはイラストまたは文字が反射しているものがあります。
REFRECTIONは文字をかっこよく見せるにはいい機能ですね。
SHNEは文字をグラデーションのように見せることができます。
使う用途が多いかもしれません。
6.ロゴの作成が完了したら「SAVE & DOWNLOAD YOUR LOGO」を選択
7.メールアドレスを入力し、「SAVE MY LOGO」を選択する
※メールアドレスにはロゴが配布されません。
8.画面上部に自分が作成したロゴが表示されていますので、ロゴの付近を右クリックし、右クリックメニューから「名前を付けて画像を保存」をクリックする
ロゴ画像が保存されます。
もちろん有料版もあります。
有料版は高画質、ロゴを永久保存されるなど色々特典があるようです。
Logo Gardenのサイトでぜひお試しください。
ロゴデザインの参考サイト集
ロゴのデザインが多く掲載されているサイトをご紹介します。
Logo stock(日本語サイト)

オススメ度★★★
ロゴを作成した経緯が確認できるので、ロゴのコンセプトを考える上で参考になるのではないでしょうか。
オススメする特徴:
・1040種類のロゴが掲載されている
・ロゴが制作された背景の説明が確認できる
・気に入ったロゴをお気に入り登録できる
・ロゴを業種別、色、文字のスタイル、テイスト、フリーワードで検索できる
Logo stockのサイトでロゴの参考を探してみてください。
logofaves.com(海外のサイト)

オススメ度★★
オススメする特徴:
・デザインがシンプルでスタイリッシュ
・英字のロゴを検討している方には参考になる
・文字だけのロゴを作成する方には参考になる
logofaves.comのサイトでロゴの参考を探してみてください。
Logo of the day(海外のサイト)

オススメ度★★
ロゴの検索がやりづらいところはありますが、デザイン性が高いのでロゴのデザインの参考になります。
オススメする特徴:
・ロゴデザインのサムネイルが見やすい
・背景色にあったロゴが探せる
・デザインがシンプルでスタイリッシュ
・英字のロゴを検討している方には参考になる
・文字だけのロゴを作成する方には参考になる
Logo of the dayのサイトでロゴの参考を探してみてください。
筆記体(文字)の入力だけでおしゃれなロゴを作成できる無料サイト
筆記体のデザインだけでおしゃれなロゴを作成できるサイトをご紹介します。
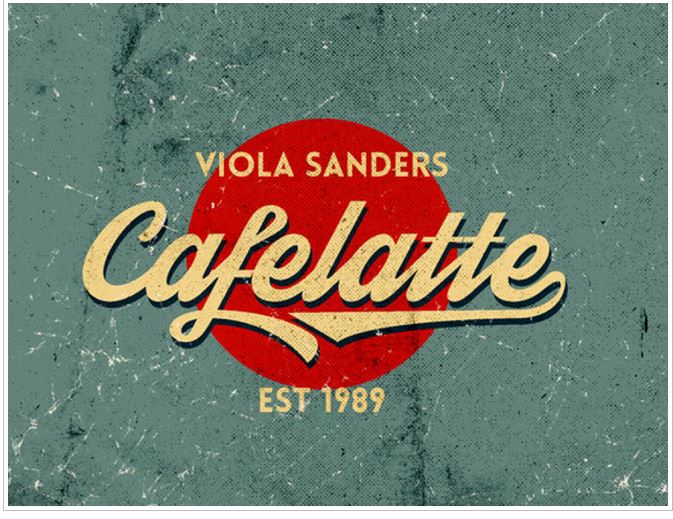
Streetwear

オススメ度★★
フォントスタイルが読みやすく、昔懐かしい筆記体になっています。
フォントスタイルの無料でダウンロードできますので、StreetWearをぜひ使用してみてください。
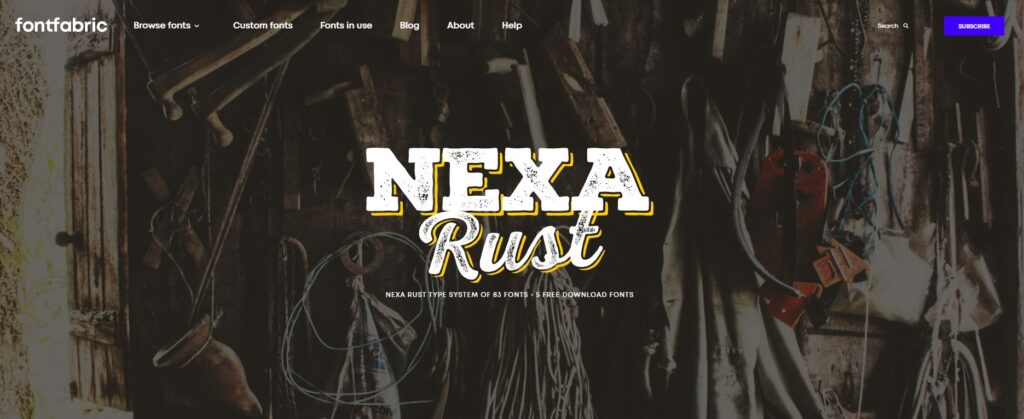
Nexa Rust
オススメ度★★

手書きで書いたような筆記体のフォントになります。
太文字、影付き、手書き版などのパターンがあり、フォントだけでデザインのクオリティが高いロゴが作成できるのではないでしょうか。
Nexa Rustのサイトで作成してみてください。
最後に
もちろん、ロゴはプロの方にお願いするのはいいかもしれません。
ただ、ロゴを制作する際にこうしたい、じぶんが思い描くイメージが強くあるならば、一度自分で制作してみると、そのイメージが具体化できるのではないでしょうか。
またはロゴを短時間で安く制作したい方はもちろん、自分で気軽に制作できるツールを活用してみてはいかがでしょうか。











