
こんにちは、あいりです。
パワーポイントで資料を作成するとき、いつも配色に悩んでいました。
資料は見た目が大事です。
デザイン的なセンスがないし、また既存のパワーポイントにある配色を使用しようかな。
できれば、資料の内容に合わせて配色変えたいなと思っていました。
私はデザインスクールに通っていたことがあり、そのときに配色のパターンの選び方を学び、実践したコツを使って、ターゲットに合わせた配色を選べるようになりました。
ノウハウと合わせて、おすすめのフリー配色ツールをご紹介したいと思います。
パワーポイント以外でも配色を気にさせるところで生かさせると思います。
誰でもできます!!配色にセンスはいりません。
目次
配色パターンの決め方
まず、配色パターンを決めるおすすめの順番があります。
1.メインのカラー(自分が表現したいメイン色カラー)を決める
2.色のトーンを決める
3.配色を3パターン決める
なぜ、この順番なのかはのちほどわかります。
1.メインのカラーを決める
自分が全体的に表現したいカラーを決めましょう。
決める時は色相環を見ましょう。
色がリング状に並べられており、赤→オレンジ→黄色→緑→青→紫と並んでいます。
赤、オレンジ、黄色、緑、青、紫の中からメインカラーを決めましょう。
配色によって心理的なイメージを与えます。
相手に伝えたいイメージにあわせて色を選択しましょう。
色のイメージは以下になります。
| 色 | 色のイメージ |
| 赤 | 暑さ、情熱、元気さ、興奮 |
| オレンジ | 陽気で活発、楽しさ |
| 黄色 | 明るい、軽快、カジュアルでユーモラス、希望、幸福 |
| 緑 | 癒し、調和、安らぎ、安定、新鮮さ |
| 青 | 寒さ、冷静さ、落ち着き、爽快感、信頼感、悲しみ |
| 紫 | エレガント、気品のある、妖艶さ、不安感、神秘性、不思議さ |
| 黒 | 高級感、重厚感、フォーマルな印象、強さ、恐怖、絶望 |
| 白 | 純白、平和、清潔、正義 |
私は個人的にパワーポイントで資料作成する際に「青」を選ぶことが多いです。
ビジネス資料は「青」が一般的に多いです。
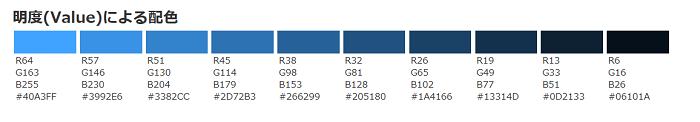
2.色のトーンを決める
色のトーンは色の明るさ(明度)、鮮やか(彩度)を意味します。
メインカラーの色のトーンを決めていきます。
色のトーンには種類があり、色のトーンが与える心理的なイメージは種類によって異なります。
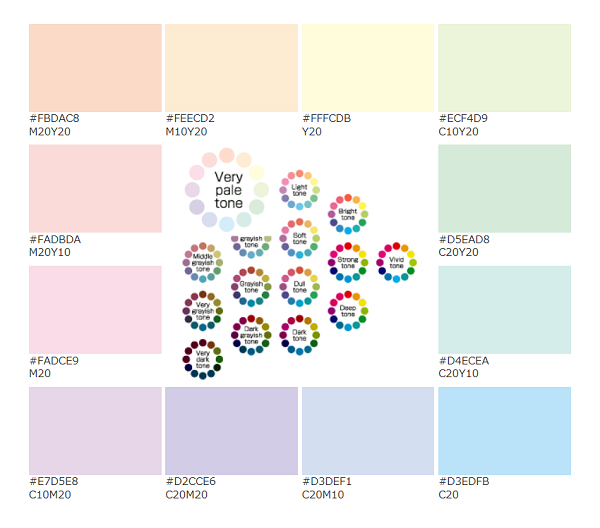
1.パステルカラー
色カラーから参照
2.ビビットカラー
色カラーから参照
3.スモーキーカラー
色カラーから参照
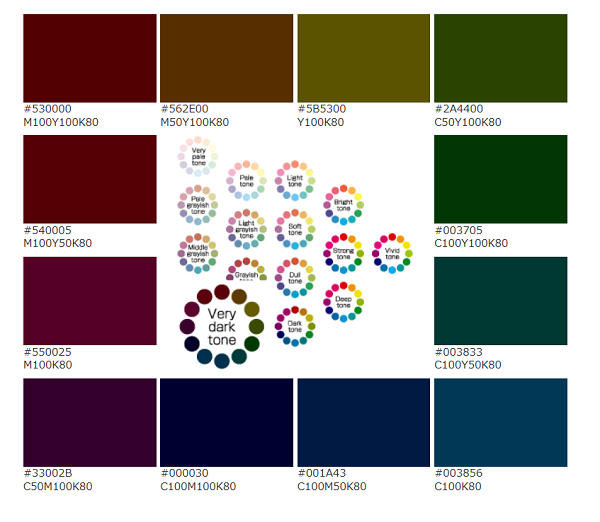
4.ダークカラー
色カラーから参照
| 色のトーン | 色のイメージ |
| パステルカラー | やさしい、女性らしい、可愛い |
| ビビットカラー | にぎやか、はなやか、明るい |
| スモーキーカラー(くすんだ色) | 落ち着いた、穏やか |
| ダークカラー(暗い色) | 上品、成熟した、しっかりしている |
やるべきこととして、さきほど選んだメインカラーを踏まえて、自分がどう見せたいのか、色のトーンを決めます。
色のトーンが決まりましたら、これであなたのメインカラーが決まります。
3.配色パターンを3色決める
配色は3色決めましょう。
メインカラーは決めましたので、すでに1色決まりました。
決める配色パターンの3色は以下になります。
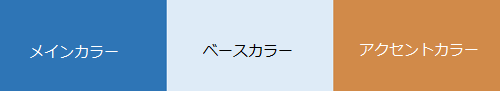
1.メインカラー
全体的な表現したいイメージ色なので、ターゲットに合わせて決めましょう。
選び方は「1.メインカラーを決める」「2.トーンを決める」で紹介しています。
2.ベースカラー
背景色に使用します。
メインカラーを引き立たせる役割をもつので、メインカラーに白と灰色を混ぜたような色にします。
配色の見本帳から参照
3.アクセントカラー
目立たせたい箇所に使用します。メインカラーの反対色(補色と言います)にしましょう。
反対色の見つけ方は色相環で見てみるとメインカラーの向かい側にある色になります。
トーンはメインカラーに合わせるようにしましょう。
配色パターン3色が使用される割合は以下になります。
これを基準に配色を使用していきましょう。
ベースカラー(7割)>メインカラー(2割)>アクセントカラー(1割)
配色パターンを4色決める(3色以上)
配色パターン3色では足りないので、もう一色増やしたい場合の増やしたい思ったことはありますか。
色の統一感を意識しながら配色パターンを増やす方法についてご紹介します。
例えば、私が以下の配色パターン3色を選びました。
メインカラー: くすんだ青
ベースカラー: 淡い青
アクセントカラー: くすんだオレンジ
配色パターン3色のベースカラーにもう一色追加する方法
配色パターン3色のベースカラーにもう一色追加する場合を紹介します。
・メインカラーの明度の明暗の範囲にある色を選択する
配色の見本帳から参照
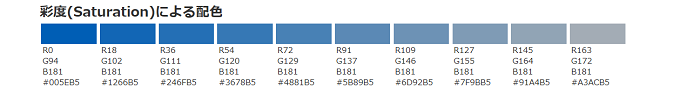
・メインカラーの彩度の範囲にある色を選択する
配色の見本帳から参照
配色パターン3色のアクセントカラーにもう一色追加する方法
配色パターン3色のアクセントカラーにもう一色追加する場合を紹介します。
色相環でメインカラーの反対色(補色)の隣合う色を選択する
これで配色パターンを増やすことができました。
フリーツール!おすすめの配色パターンサイト
配色を決める上で便利なフリーの配色パターンツールが沢山ありますので、ご紹介します。
配色の見本帳
オススメ度★★★
おすすめポイント
・メインカラー候補の色が彩度順に表示されており、選びやすい。
・画像で使われている色のカラーコードが抽出できる。
・色相環の気になる部分をクリックすると色の検索結果(カラーコード、彩度)が表示される。
画像でインスピレーションを受けて、この色使いたいときに画像から色を抽出できるできるのはいいですね。
このツールを使用することで配色のパターンを決める手助けになります。
RGB、CMYKの変換も可能!カラーコード変換ツール
オススメ度★★★
おすすめポイント
・対象色のカラーコードを入力するとRGB、CMYK、XYZコードにカラーコードに変換できる
・対象色の明るくした色、暗くした色、反対色(補色)を自動表示する
「lightness」ボタンを押していくだけで、対象食の明るくした色、暗くした色を画面上に表示され、カラーコードも表示される。
対象色の反対色(補色)を「complemet」ボタンを押していくだけで画面上に表示され、カラーコードも表示される。
・最近のオススメ色、フラットデザイン色などが参考に表示されている
自分で反対色、明度、彩度の色を探さなくても、自動でできるのは便利ですね。
ホームページの配色が参考にできる!Web Color Data
オススメ度★★
おすすめポイント:
・自分が気になるホームページのURLを入力すると、ホームページに使用されている色が抽出され、カラーコードが表示される。
・ホームページに使用されている色の割合がグラフで確認できる。
ホームページに使用されている色の割合を参考にしてみるとよいと思います。
最後に
長年の感とセンスで配色は決めておりません。
それなりのルールがありますので、少しでも配色を気にされる作業に取り掛かれる方は参考にしてみてください。